
Lo primero es crear nuestro proyecto en GitHub, para lo cual deberemos estar registrados.
Estos pasos son muy sencillos pero teneis que tener al menos ciertas nociones basicas de Git pues se utilizara esta herramienta para subir los ficheros que formaran la pagina web.
Teneis muchos videos y manuales que explican como crear una página web, uno donde se explica incluso como crear la página web lo teneis en devCode.la
Una vez tengamos creado nuestro proyecto, deberemos hacer al menos un push. Es decir subir a GitHub al menos un fichero.
Ahora, para especificar que queremos tener una pagina web para nuestro proyecto, iremos a "Settings"

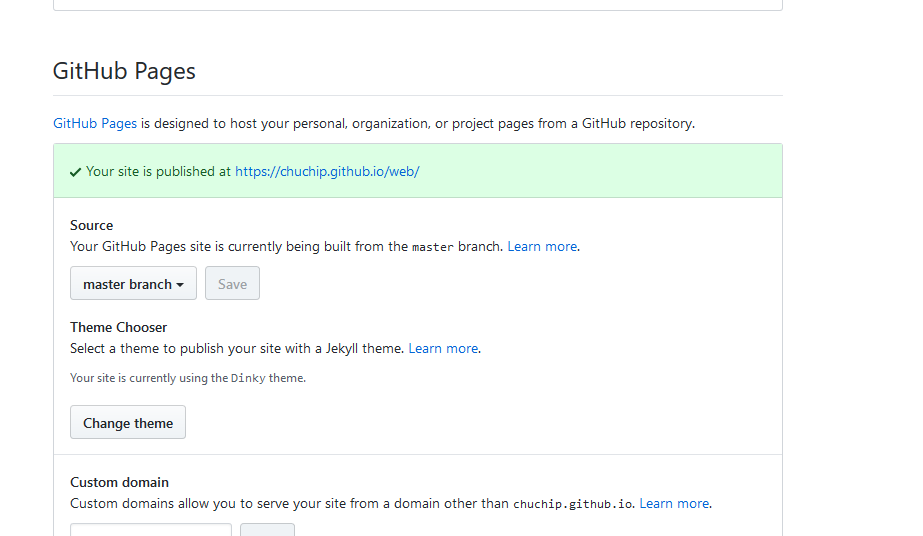
y bajaremos hasta que veamos la sección: GitHub Pages

Ahora eligiremos el branch (es decir, la rama) donde estara nuestra pagina web. Para empezar simplemente usar el valor que aparece por defecto: master branch. El tema de 'ramas' es ampliamente utilizado en GIT pero si solo queremos hacer una pagina web no necesitamos crear ninguna.
Ahora deberemos elegir que tema vamos a utilizar para nuestra pagina web. Aunque tenemos la opción de no utilizarlo como explico más adelante, pero es obligatorio elegir un tema.
Tenemos la opción de tener un dominio propio tipo www.midominio.com, el cual, logicamente, deberemos tener registrado previamente. Si no tenemos un dominio propio nuestra pagina web sera visible bajo el dominio: http://USUARIO.github.com/PROYECTO
Tenemos dos formas de crear nuestra pagina web
##Trabajando con un tema
Si elegimos usar un tema lo que se mostrara sera el fichero readme.md que tengamos, maquetado según el tema elegido. En este fichero readme.md podremos usar el lenguaje de maquetado MarkDown con el que podremos poner imagenes, formatear nuestro texto (poner negritas, cursiva, etc), poner enlaces, etc.
Para poner enlaces a las imagenes se podra usar el formato: ./IMAGEN_A_ENLAZAR
Si hemos creado un fichero index.html, este fichero se utilizara como página inicial de nuestra página web.
Todas las referencias a imagenes queramos poner deberan ser con el formato:
https://raw.githubusercontent.com/USUARIO/web/master/IMAGEN_A_MOSTRAR
Es decir si el usuario es 'chuchip' y el proyecto se llama web, todas las referencias a imagenes deberan ser:
https://raw.githubusercontent.com/chuchip/web/master/
Las referencias a paginas web, CSS y ficheros javascript podremos usar el formato "./PAGINA_XX.html"
Ejemplo de enlace a otra pagina en github
Aclarar que si tenemos el fichero index.html no utilizara el tema ni se vera el fichero readme.md
Otra cosa a tener en cuenta que a GitHub le cuesta un poco (menos de un minuto), refrescar la pagina web desde el ultimo push
Y con esto ya tendreis vuestra pagina web alojada gratuitamente.
Ah, y ademas, sera visible bajo el protocolo https (es decir con seguridad) pues github lo provee automaticamente.